目次
GitHub ソースコードの公開
— y2sunlight 2020-07-03
本章では、GitHubによってオープンソースを公開するまでを筆者の体験を基に掲載します。
オープンソースとして公開するアプリケーションは、本編でその製作過程の説明をしたApricotです。Apricotは「ちょっとしたアプリ」を作成する為の非パッケージ型のミニ・フレームワークです(本編では、これを「ステイプルワーク」と呼んでいます)。Apricotは通常のフレームワークのようにパッケージの形態を取っていないのでコア・コードを直接自由にカスタマイズして使用できます。
本章の内容は、GitHubのアカウントの取得と以下のクライアント環境を前提条件としています。GitクライアントにはEclipse( EGitプラグイン )を使用します。
クライアント環境
- Windows10 Pro 64bits
- XAMPP 7.3.15
- PHP 7.3.15 (VC15 X86 64bit thread safe)
Eclipse 2019-12 Version 4.14Composer 1.10.1関連記事
- GitHub ソースコードの公開
リンク
- https://github.com/ — GitHubの本家
- https://guides.github.com/ — GitHubガイド
- https://help.github.com/ja/github/ — GitHubヘルプ
GitHub
- y2sunlight/apricot — リポジトリはGitHubで公開しています
概要
本章で公開するプロジェクトの概要を示します。
プロジェクト(Eclipse)
プロジェクト名 apricot ラインセンス MIT LICENSE ワークスペース D:\usr\github\y2sunlight リモートリポジトリ(GitHub)
リポジトリ名 apricot リポジトリURL https://github.com/y2sunlight/apricot.git ブランチ
- リモートブランチ
- master — デフォルトブランチ。初版リリースまではここで作業する
- readme-edits — README.md, LICENSEファイルの編集用
- ローカルブランチ
- master
- readme-edits
ソースファイル構成
- アプリケーションファイル一式 — フォルダ構成は本編の「Apricot」を参照
- README.md — Installation, Quick Start等を記載。使用法はWikiに記載する
- LICENSE — ライセンスファイル
公開までの手順
- リポジトリを準備する
- ソースコードの準備をする
-
リポジトリを準備する
新しく、公開用のリポジトリ
apricotを作成し、初版のリリースの準備を行います。リポジトリの作成
画面右上の[+]メニューから[New repository]を選択して下さい。

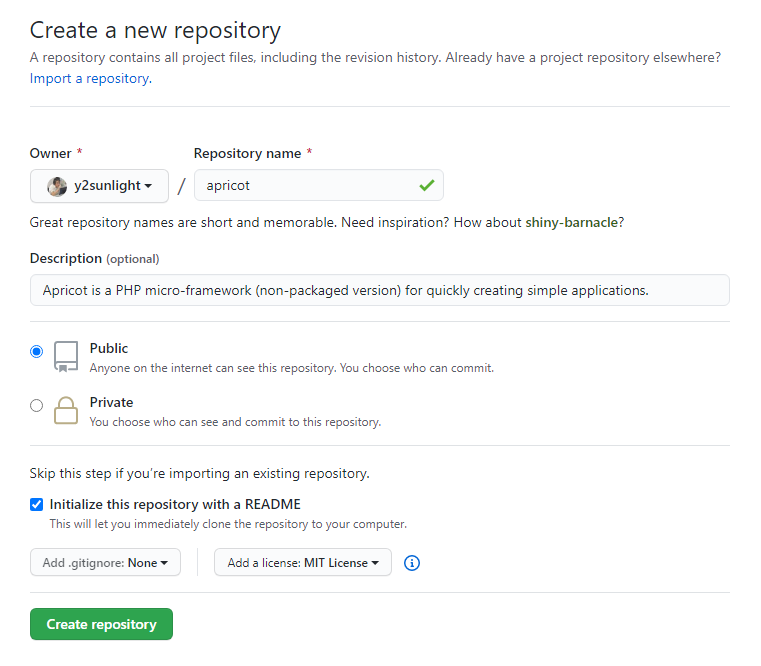
■ 必要な項目を入力します。
- [Repository name] — リポジトリ名(ここでは
apricot) を入力します。 - [Description] — 短い説明文を入力できます。
- [Public]/[Private] — Publicを選択するとリポジトリがインターネットに公開されます。
- [Initialize this repository with a README] — READMEでこのリポジトリを初期化します。
- [その他]
.gitignore— 本章では .gitignore を独自で作成すのでNoneを選択します。License— apricotはMIT Licenseで公開するします。
■ [Create]ボタンを押して下さい。
リポジトリについての設定
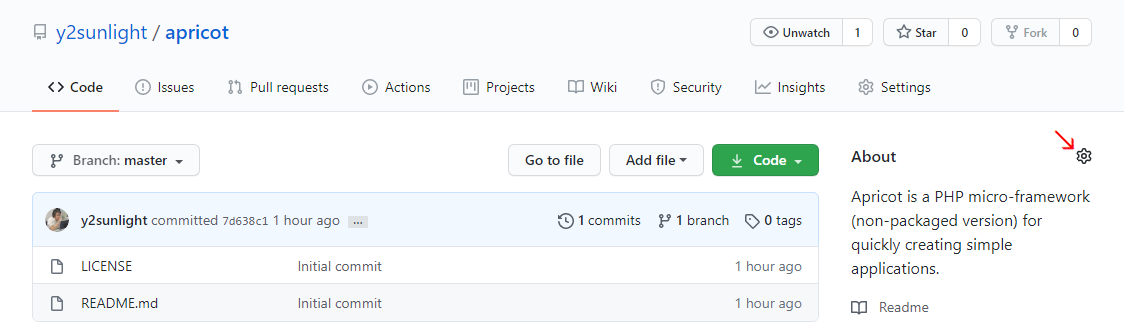
リポジトリ apricot の画面を表示します。

■ [About]右横の歯車アイコンをクリックして下さい。

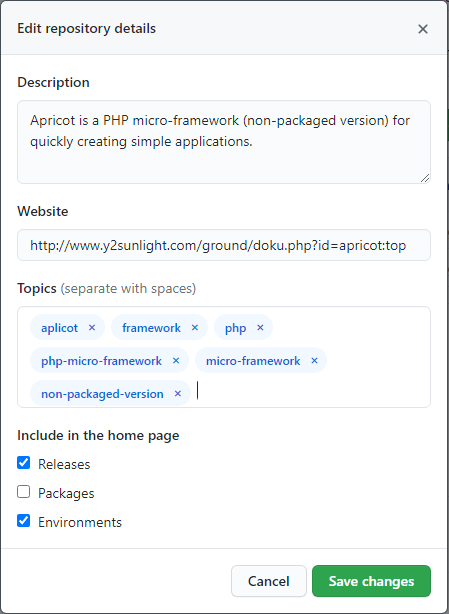
■ [Description], [Website], [Topics]を編集します。
■ [Include in the home page]で必要なものにチェックを入れます。
■ [Save changes]ボタンを押して下さい。
ブランチの作成
リポジトリ apricot の画面を表示します。

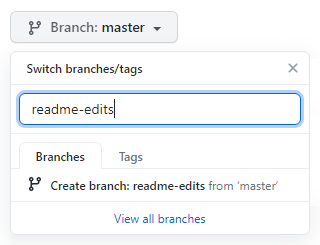
■ ファイルリスト上部のドロップダウン[branch:master] をクリックします。
■ テキストボックスに 新しいブランチのブランチ名readme-editsを入力します。
■ [Branches]内の[Create branch: readme-edits from 'master']を選択して下さい。
コラボレータの招待
プロジェクトに参加してもらえる開発者をコラボレータとして招待します。詳細は「コラボレータの招待」を参照して下さい。
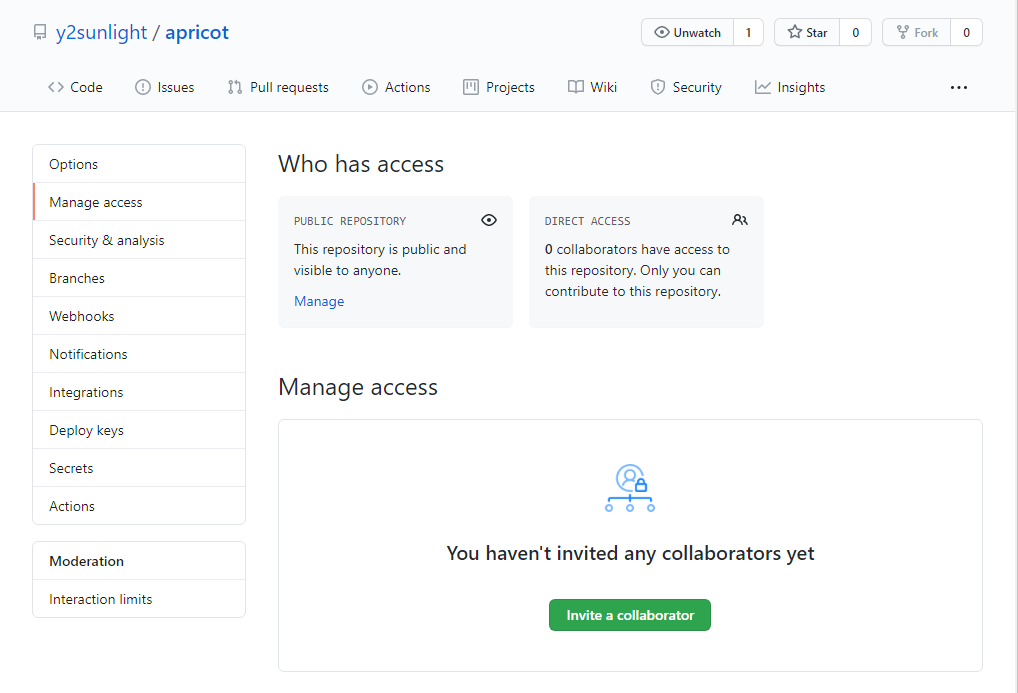
リポジトリ画面の[Settings]タブを選択した後、左サイドバーで[Manage access]を選択します。

■ 右の緑色の[Invite a collaborator]ボタンを押します。

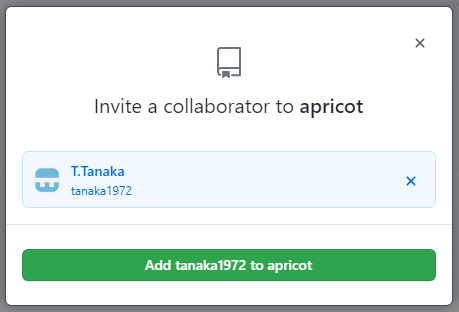
■ 招待するコラボレータのユーザ名を入力します(フルネームやメールアドレスでも可)。
■ 検索結果が表示されるので、目的の人を選択します。
■ [Add {ユーザ名} to {リポジトリ名}]ボタンを押して下さい。
Eclipse ワークスペースの準備
ワークスペースの作成
本編では、ワークスペースを以下に作成します。
D:\\usr\github\y2sunlight
Apacheの設定
httpd.confの末尾に以下の内容を追加します。
{XAMPP Install Folder}\apache\conf\y2sunlight.conf# My project settings Include conf/my-extra/*.conf
新しく、以下のフォルダを作成し、
{XAMPP Install Folder}\apache\conf\my-extraその中に以下の内容で、ファイル(y2sunlight.conf)を作成します。
- y2sunlight.conf
Alias /y2sunlight "D:/usr/github/y2sunlight" <Directory "D:/usr/github/y2sunlight"> Options All AllowOverride All Require all granted </Directory>
Apacheを再起動します。
ワークスペースの設定
Eclipseを起動しワークスペース(D:\usr\github\y2sunlight)を開きます。 Eclipseの初期設定方法については、本編「Eclipse 2019-12のインストール」のワークスペースの設定を参照して下さい。
Eclipse プロジェクトの作成
Eclipse プロジェクトのインポート
GitHubのリモートリポジトリ( apricot ) の master ブランチをインポートして Eclipseで編集できるようにします。操作方法については概略のみ説明します。詳細は、本編の「GitHub Eclipseによるリポジトリの基本操作」を参照して下さい。
以下をプロジェクトフォルダに指定します。
D:\\usr\github\y2sunlight\apricot
Eclipseを起動して、次の手順で作業を進めます。
- メニューから[ファイル][インポート]を選択します。
- [Git][Gitプロジェクト]を選択し、[次へ]を押します。
- [クローンURI]を選択し、[次へ]を押します。

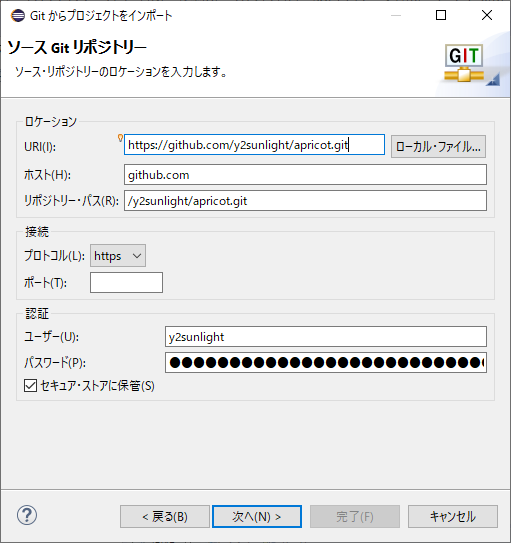
■ [URI]を入力します。
ここではhttps://github.com/y2sunlight/apricot.gitを入力します。
■ URIを入力するとそれに応じて他の項目は自動で表示されます。
■ 認証情報は必要に応じて入力して下さい。
■ [次へ]を押します。
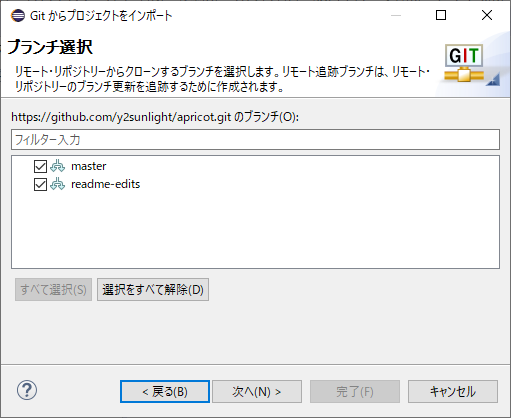
■ ブランチ
masterとreadme-editsの両方にチェックを入れます。
■ [次へ]を押します。
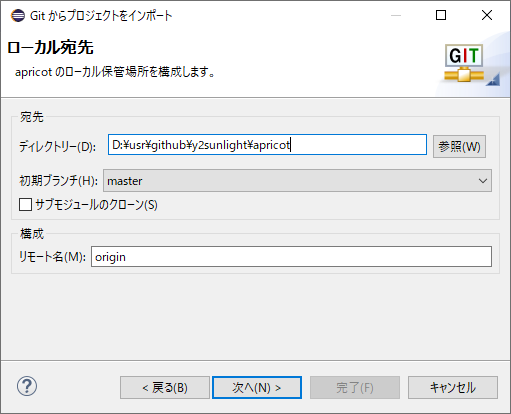
■ ローカルリポジトリの保存先にはワークスペース下のプロジェクトフォルダを指定します。
ここではD:\usr\github\y2sunlight\apricotを指定します。
■ 初期ブランチにmasterを選択します。
■ [次へ]を押します。
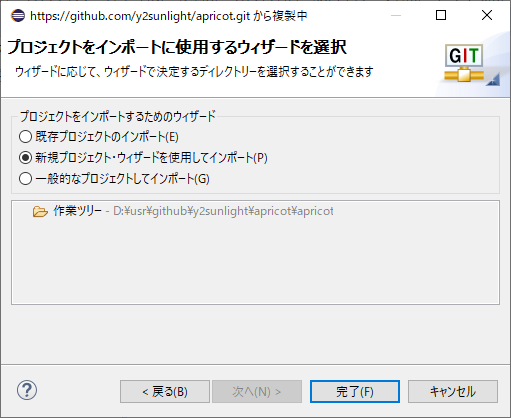
■ [新規プロジェクト・ウイザードを使用してインポート]を選択して、[完了]を押します。

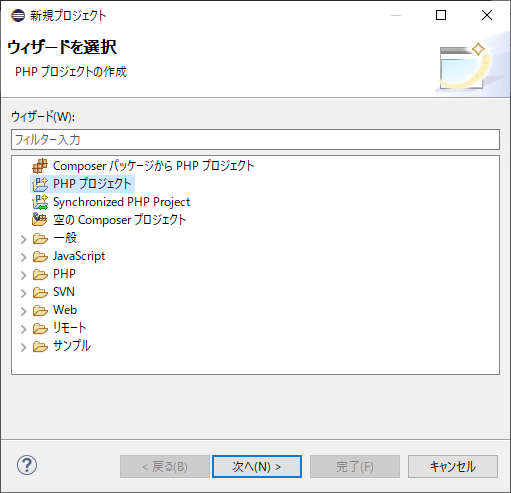
■ [PHPプロジェクト]を選択して、[次へ]を押します。
■ PHPプロジェクトの作成画面で [プロジェクト名]にapricotを入力して、[完了]を押します。GitHubのメールとユーザ名の設定
GitHubからプロジェクトをインポートした後、まず最初にしなければならない事は、コミットメールアドレスの変更です。GitHub用のメールアドレスを設定しないとユーザ共通のメールアドレスが使用されます。ユーザ名の変更は必要に応じて行って下さい。
Eclipse で
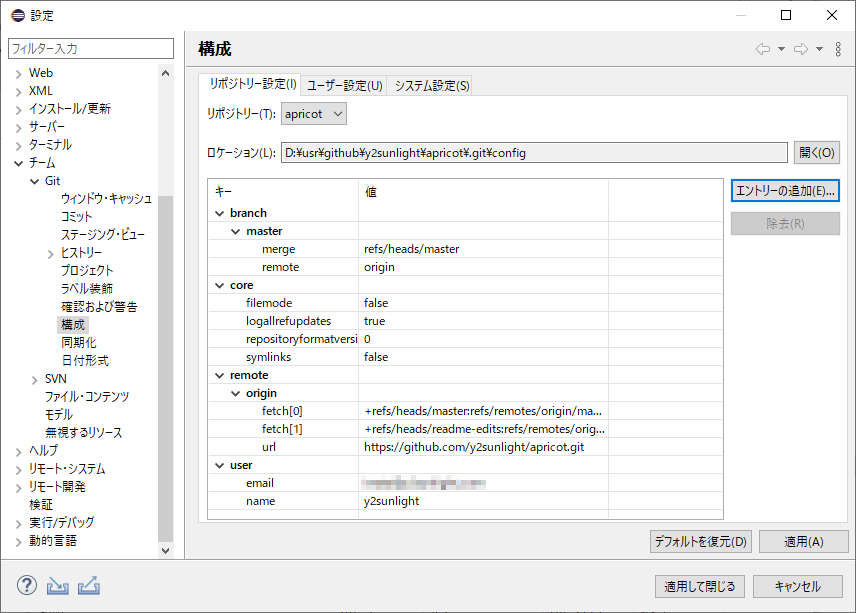
apricotリポジトリの設定画面を開きます:- メニューの[ウインドウ][設定]を選択
- 左ペインで[チーム][Git][構成]を選択
- 右ペインの[構成]から[リポジトリ設定]を選択
- [リポジトリ]で[apricot]を選択

■ [エントリー追加…]ボタンを押します。
■ 以下の項目を必要に応じて追加して下さい。- ユーザ名(キー:
user.name) - メールアドレス(キー:
user.email)
■ [適用]ボタンを押します。
その他のEclipseの設定
ApricotではComposerを使用するので、プロジェクトにComposerのファセットを追加しておきます。
- プロジェクトを右クリック[プロパティー]をクリックします。
- [プロジェクト・ファセット][Composer]にチェックを入れ、[適用して閉じる]をクリックします。
その他は、以下を参照して設定を行って下さい。
ソースコードの準備をする
GitHubに公開する初版となるソースコードを準備します。メインとなるソースコードは、本編の「Apricot」で掲載したソースコード一式です。ここでは、そのソースコードを先に作成したプロジェクトに配置し、外部ライブラリーを再取得して、公開用の
composer.jsonを作成します。プロジェクトフォルダGitHubへの公開で不要な(環境依存している)プロジェクト関連のファイルと、実行時に作成されるフォルダやファイルを無視ファイルとして.gitignoreファイルに登録します。また、環境設定ファイルのサンプル(
.env.sample)を 公開用に作成します。ソースコードの準備ができたら、準備したこれらのファイルをリポートブランチ(
master)にプッシュします。
ソースコードの配置
Apricotフォルダの内、以下に示したのフォルダまたはファイルをプロジェクトフォルダに配置します。
apricot [プロジェクトルート] | ├── app/ ・・・ アプリケーション ├── assets/ ・・・ リソースファイル ├── config/ ・・・ 設定ファイル ├── core/ ・・・ コア ├── public/ ・・・ 公開フォルダ ├── var/ ・・・ データフォルダ └── .env ・・・ 環境設定ファイル
全てのフォルダの構成は本編「Apricot プロジェクトの作成」のフォルダ構成フォルダ構成 を参照して下さい。
Composer.jsonの作成
まず、プロジェクトフォルダ直下で、コマンド
composer initを実行してcomposer.jsonを初期化します。コマンドの途中で、以下のように質問に答えます。但し、requireとrequire-devの項目は後で手動で追加します。Package name y2sunlight/apricot Description Apricot is a PHP mini-framework (non-packaged version) for quickly creating simple applications. Author Yoshihiro Iwata <github@y2sunlight.com> Package Type project License MIT コマンドが終わると、プロジェクトフォルダ内に
composer.jsonを作成されます。次に、自動再生された
composer.jsonに、requireとautoloadなどの項目を必要に応じて追加します。apricot/
- composer.json
{ "name": "y2sunlight/apricot", "type": "project", "description": "Apricot is a PHP mini-framework (non-packaged version) for quickly creating simple applications.", "keywords": ["php","framework","mini","non-packaged"], "homepage": "http://y2sunlight.com/ground/doku.php?id=apricot:top", "license": "MIT", "authors": [ { "name": "Yoshihiro Iwata", "email": "github@y2sunlight.com", "homepage": "http://y2sunlight.com" } ], "require": { "php": "^7.3" }, "autoload" : { "psr-4" : { "App\\" : "app/", "Apricot\\" : "core/" }, "files": [ "core/helpers/utilities.php", "core/helpers/boilerplates.php" ] } }
requireには、インストールする外部ライブラリのPHPバージョンのみを指定します。
実際の外部ライブラリの指定は、この後、コマンドcomposer requireを使って追加していきます。
autoload.psr-4には、Apricotの名前空間を指定します。App\は、ローカルな名前空間で、Aprocotのアプリケーションを配置します。一方、Y2sunlight\Apricot\は、GitHubの{ユーザ名(ベンダー名)}/{リポジトリ名}に基づくグローバルな名前空間で、Apricotのコア部分(本来、ライブラリーになる部分)を配置します。
autoload.filesには、オートローディングするヘルパー関数などを指定しておきます。
外部ライブラリーの設置
Apricotでは以下の外部ライブラリーを使用しています。
機能 パッケージ名 Vsersion Level License 環境変数 phpdotenv 5.0 Core BSD 3-Clause ログ出力 monolog 2.1 Core MIT リクエストルーター FastRoute 1.3 Core Similar to BSD 3-Clause DIコンテナー League/Container 3.3 Core MIT テンプレートエンジン BladeOne 3.46 Core MIT エラーハンドラー Whoops 2.7 Core MIT デバッグ出力 php-debugbar 1.16 Core MIT アセット管理 assetic 1.4 Core MIT ORマッパー idiorm 1.5 App BSD バリデーター Valitron 1.4 App BSD 3-Clause asseticはphp-debugbarのアセット読み込みで使用するために追加しました。Levelについて
- Core — Apricotのコアで使用するライブラリー
- App — Apricotのアプリで使用するライブラリー
上記の外部ライブラリーをコマンド
composer requireを使って取得すると同時に、composer.jsonを書き換えます。composer require vlucas/phpdotenv composer require monolog/monolog composer require nikic/fast-route composer require league/container composer require eftec/bladeone composer require filp/whoops composer require maximebf/debugbar composer require kriswallsmith/assetic composer require j4mie/idiorm composer require vlucas/valitron
全ての外部ライブラリーの取得が終了すると、
composer.jsonは以下のように書き換わります。- composer.json
{ .... "require": { "php": "^7.3", "vlucas/phpdotenv": "^5.0", "monolog/monolog": "^2.1", "nikic/fast-route": "^1.3", "league/container": "^3.3", "eftec/bladeone": "^3.46", "filp/whoops": "^2.7", "maximebf/debugbar": "^1.16", "kriswallsmith/assetic": "^1.4", "j4mie/idiorm": "^1.5", "vlucas/valitron": "^1.4" }, .... }
ここまでの作業が終わると、新しく以下のファイル(またはフォルダ)が追加されます。
composer.json— composerの依存関係の定義ファイルcomposer.lock— 実際にダウンロードした外部ライブラリのバージョン定義ファイルvendor/— 実際にダウンロードした外部ライブラリ
この中で、公開に必要なものは、
composer.jsonだけです。他は、後で説明する、.gitignore ファイルに指定して、リモートリリポジトリにプッシュしないようにします。
.gitignoreファイルの作成
プロジェクトフォルダ直下に以下の
.gitignoreを設置します。apricot/
/.settings/ /.buildpath /.project /composer.lock /vendor/ /.env
/.settings/,/.buildpath,/.projectはEclipseのプロジェクト関連ファイルです。/composer.lockは composerのロックファイルで、/vendor/は外部ライブラリの保存フォルダです。/.envはApricotの環境設定ファイルです。
Apricotの以下のデータフォルダに
.gitignoreを設置します。apricot/public/var/apricot/var/cache/apricot/var/db/apricot/var/logs/
* !.gitignore
環境設定ファイルのサンプル作成
公開用の環境設定ファイルのサンプル( .env.sample )を、プトジェクトフォルダ直下に作成します。
apricot/
- .env.sample
# Application APP_NAME=Apricot APP_VERSION=1.0.0 #APP_SECRET=Please set a random 32 characters APP_SECRET=0123456789ABCEDF0123456789ABCEDF APP_DEBUG=true APP_TIMEZONE=Asia/Tokyo APP_LANG=ja # Loging LOG_NAME ="apricot" LOG_LEVEL = "debug"
最初のプッシュ
最初にプッシュするソースコードの準備がでたら、まずはローカルブランチ(
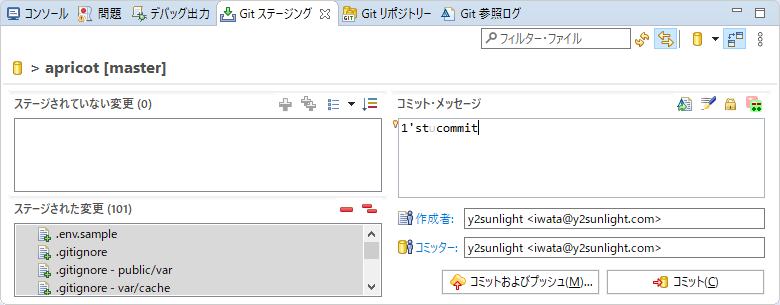
master)にコミットします。
■ 無視ファイル以外の全てのファイルをステージして、[コミット]します。
コミットが終了したらプロジェクト・エクスプローラで、apricotを選択して[チーム][アップストリームへプッシュ]します。
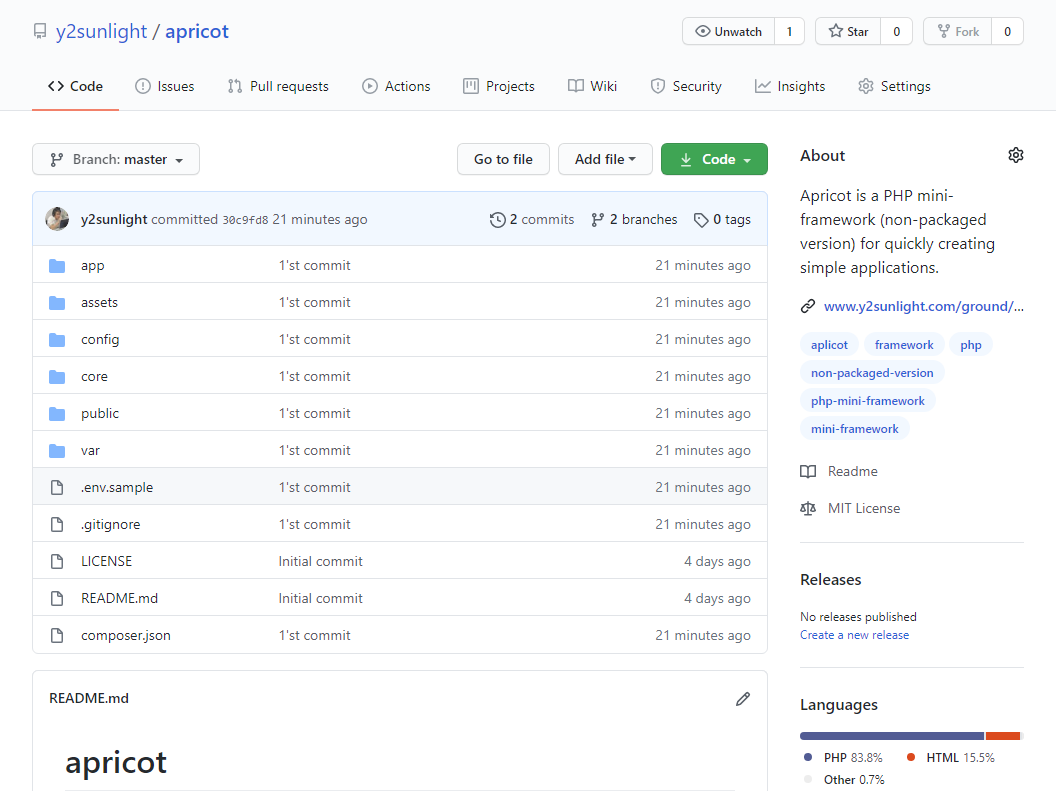
GitHubのリポジトリ apricot の画面を表示します。

■ プッシュしたソースコードを確認します。
リリースの準備をする
ここでの作業は次の3つです。
- Apricot本体のリファクタリング
- REAMME.mdファイルの編集
- LICENSEファイルの編集
Apricot本体のリファクタリング作業は、最初に本番リリースするまでは master ブランチで行い、REAMME.mdファイルとLICENSEファイルの編集作業は、別のreadme-editsブランチで行います。
ソースコード
GitHubでソースコードを公開するに当たって、以下のリファクタリングを行いました。リファクタリングの中心は名前空間の変更と英語化になります。「日本語のままでもいいかな…」と思いつつも、機械翻訳に頼って英語化しました。
- 名前空間の変更 — Apricotコアの名前空間を Core から Apricot に変更
- 国際化 — 英語のリソースを追加
- コメントの英語化
また、外部ライブラリーが使用しているアセット(CSSとJs)の取り込みを手動でなく自動で出来るように、アセット管理フレームワーク Assetic を追加しました。その他、細かい点も修正しています。
GitHub公開しているApricot(V1.0)と本編で掲載しているApricot(0.9)は、異なったバージョンです。
README.mdファイル
公開するソースコードのドキュメントは必須です。使い方の分からないソースコードは意味がありません。REAMME.mdの書き方は様々ですが、最低限必要なものは、概要、インストール方法とライセンスだと思います。Apricotでは、これらに加えて、クイックスタートを書き足し、詳しい使用方法はREAMME以外で(GitHubのWiki または 当サイト)で公開する事にしました。
LICENSEファイル
GitHubでは、リポジトリ作成時にLICENSEファイルの雛形が準備されているので、ライセンスの作成がとても簡単にできます。ライセンスを明記しなかった場合は、No Licenseという扱いになり、利用者には複製、再頒布、改変が認められません。
Apricotは、公開を目的としたソフトウェアなので、当然オープンソースライセンスを設定しますが、それには、いろいろな種類があります。結論から先に言うと、筆者は日ごろからお世話になっているMITライセンスを選択しました。GitHubに用意されているLICENSEファイルがほとんどそのまま使用でき、悩んだのは著作権者の名前くらいでした(本名にするかハンドル名のするかw)。
MITライセンスは、オープンソースライセンスの中ではパーミッシブ・ライセンスに分類されるライセンス形態で、同じ形態を取るライセンスとしてはBSD系ライセンスやApacheライセンスがあります。たま、他の形態としては、コピーレフトとして有名なGLPライセンスがあります。
ライセンスの選択に迷ったら、GitHubが公開している以下のサイトをご覧下さい。
リリースする
初版のソースコードの準備が終了したら、GitHubでそのリポジトリに対してリリースを作成します。
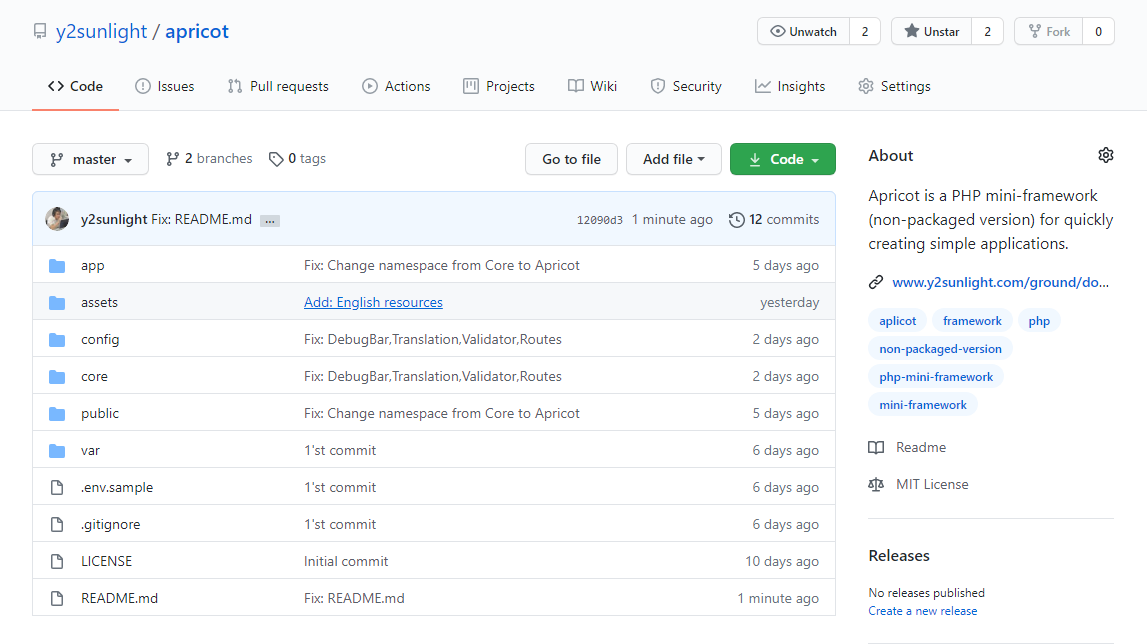
GitHubのリポジトリ apricot の画面を表示します。

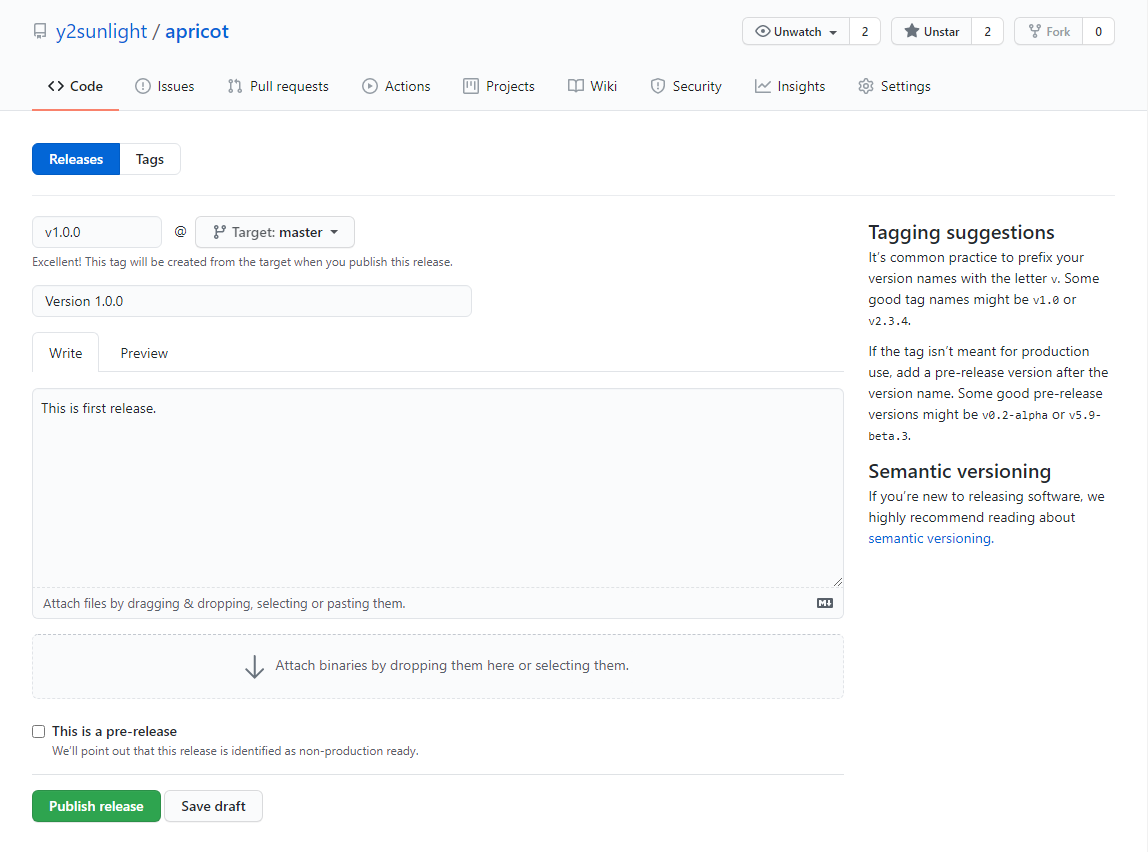
■ 右サイドの [Releases] 下の [Create a new release] をクリックします。

■ [Tag version]を入力します。
■ [Release title]を入力します。
■ [Describe this release]を入力します。
■ 緑色の[Publish release]ボタンを押して下さい。バージョン番号について
GitHubではタグの付け方は、バージョン番号の前に
vを付けるのが一般的です。例として、v1.2やv1.2.3などがあります。また、バージョン番号については、セマンティック バージョニングに準拠することが推奨されています。GitHubのタグとリリースの作成については、本編の ここ を参照して下さい。
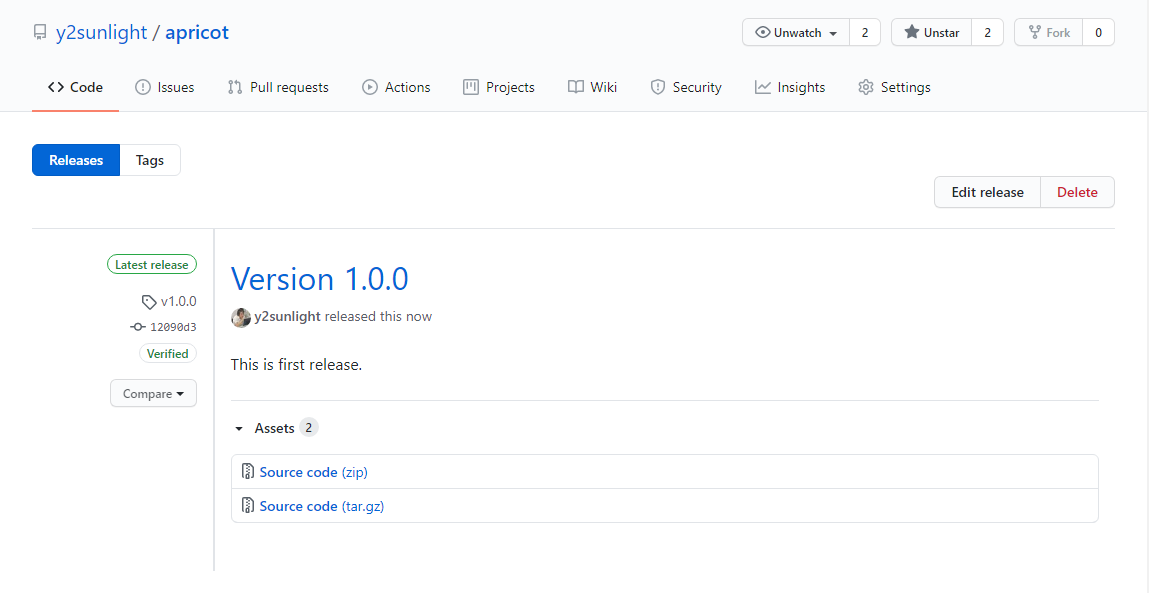
■ リリースが完了すると上の画面が表示されます。
お疲れ様でした。
引き続き、Packagistへの登録を行いたい方は、こちら をご覧下さい。